
How to loop over arrays and objects in JavaScript
In this article i am going to show you how to use the for...of, the for...in, and the forEach methods to loop through arrays and objects.

How to loop over arrays and objects in JavaScript
In this article i am going to show you how to use the for...of, the for...in, and the forEach methods to loop through arrays and objects.

Send HTTP GET Request Using the Fetch API
In this tutorial I will try to explain as simply as possible how to send a GET request using the fetch method. I am going to show you a few examples. First on how to fetch the data from a JSON file, and second how to fetch data from a PHP file.

Get selected value and text from a select menu using JavaScript
In this tutorial I am going to show you how to access the selected option value, and text, from a drop down select menu using JavaScript.

Drag and Drop Image Files With Preview Using JavaScript
An easy and well explained tutorial on how to drag and drop image files and creating an instant preview using javascript and the Drag and Drop API

Fetching MySQL Data with PHP and Storing in localStorage
In this short tutorial, we are going to fetch data from a MySQL database with PHP and store it in the browser's local storage using JavaScript

Real Time Search and Highlight text in JavaScript
We are going to create a function to implement real-time search and highlight the results, restores the original content when the search term is empty, and handles user interactions like backspace key presses.

Fetch and display JSON data in Chartjs
In this post we are going to create a small application that fetches data from a JSON file and displays it in a responsive chart using JavaScript and the Chart.js library.

How to create an FAQ section using javascript html and css
Let's see in this tutorial how to create an FAQ section, so you can put it on your website to help your visitors find quick answers on the questions they may have about a product or service that you sell.

How to make a php login form without page refresh using php and javascript
In this article we are gonna see how to submit a form without a page refresh using javascript, Ajax, and php. If you think that this is something difficult to do, i have to say that it isn't.

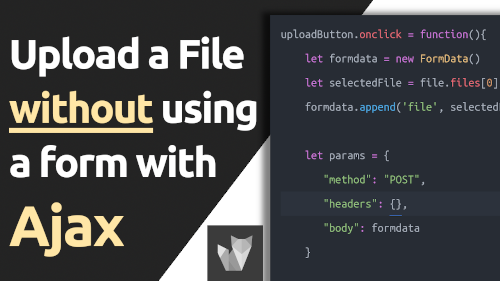
How to upload a file without using a form with Ajax
Did you know that it is possible to send a file to the server without using a form element?
The answer is yes, we can upload a file without using a form, by using an Ajax request with javascript.
In this quick tutorial i am gonna show you how.

Creating the front end of a rating system with css and javascript
In this article we are going to create the front end of a rating system and store the ratings in the browser's local storage. In this way if the user comes back to the page the ratings he made will be still there.

How to create a page scroll indicator with javascript
Hi guys, in this article we are going to create a horizontal scroll indicator, which will show us how much we have scrolled down the page. If you thing that it's something difficult to achieve, i have to tell you that we only need six lines of javascript code to make this work.

How to add remove input fields dynamically using javascript
In this tutorial we are going to see how to create, and remove, dynamically input form elements using javascript. Check out the live demo, and get the free source code.

How to check the strength of a password with javascript
Hello everyone, in this tutorial we are going to measure the strength of a password. A good, and in a way secure password must contain lowercase letters, uppercase letters, numbers, and special characters, and must be at least seven characters long. So we are going to write some JavaScript code to check a password on how many of those character types contains, and measure it's strength.

How to get the values from a form with JavaScript
In this tutorial we are going to see how to get the values from an input field, a textarea, a select dropdown menu, from radio buttons, and checkboxes, and store them in a javascript object. Try out the live demo.

How to display error message in html form with javascript
In this tutorial we are going to see how to display form errors under every input field with javascript. We are gonna have a register form, and we are going to validate every field to check its value. If the field is empty we are going to show an error message under the empty field.

How to send a javascript object to php
In this tutorial we are gonna see two examples on how to send a javascript object to a php file. In the first example we are going to use the Fetch API, and in the second example we are going to use the XMLHttpRequest object.

How to create a javascript and css fade effect
Creating a css fade effect with javascript is pretty simple. We are going to see two examples in this tutorial. In the first example we are gonna have controls to fade-in and out an element. And in the second example we are going to see how to create a button to toggle on and off the fade effect.

How to toggle a slide effect with JavaScript
Hello everyone, in this tutorial we are going to learn how to create a toggle slide down, and up effect. Basically toggle means that we are alternating between two states, or two modes. In this example we are going to unhide and hide, a text paragraph by clicking on a button.

Toggle click event in javascript
Let's see how we can toggle a click event. Basically toggle means on and off. It means that we are switching from one state to another and back again. In this tutorial we are going to see how we can toggle a click event.

Preview validate and upload multiple files with javascript AJAX and PHP
Hello everyone, in this full stack tutorial we are going to build an application which is going to preview, validate, and upload multiple files, (in this case images), to the server, and we are going to use javascript and php to do the job.

Fetch data stored in a json file with JavaScript
In this tutorial we are going to fetch some products that we have stored in a JSON file, and we are going to display them in a responsive HTML template.

Creating a load more button with fade in effect in javascript
We use a load more button in cases that we have a large amount of data to display, and we don't want to load them all at once. We give the user the option to click on the button (which is displayed after the loaded content) to view more content.

Display JSON data in HTML table using JavaScript
Hello everyone, in this article we are going to fetch data from a JSON file, and we are going to display them in an HTML table with JavaScript.

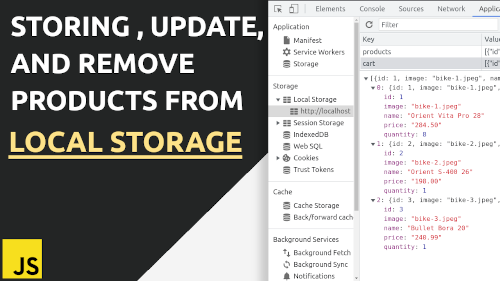
How to save products in the browsers local storage
In this article we are going to see basic shopping cart actions, like storing updating, and deleting products with javascript and local storage.

Simple photo gallery with CSS and JavaScript
In this post we are going to see how to create a photo gallery with HTML, CSS, and JavaScript. Photo galleries and slideshows are very useful to have in our websites.

Dynamic populate a select menu based on the choice of another
In this article we are gonna see how to dynamically populate the options of a select drop down menu depending on the choice we make on another.

How browser's local storage works
In this video we are gonna see how the localStorage Object works. There are times that we want to give the user options on some settings that we have on our website. Such settings maybe are, the language of the document, the theme (light or dark), or hiding some elements.

Preview and validate an image with JavaScript
It is a good practice to show the user a preview of a selected image, and validate the image before uploading to the server. It saves the users time.